As you all know, protocols play a significant role in the networking system as each of the protocols has their specific working mechanism. HTTP is one of the most commonly used application-level protocol used for hyper-text data distribution, collaboration, and hypertext information system. In this chapter, you will learn about the essential feature and architecture of HTTP in handling web application and maintain client-server architecture.
What is Hypertext Transfer Protocol (HTTP)?
HTTP is abbreviated as Hypertext Transfer Protocol, an application layer protocol used primarily with the WWW (World Wide Web) in the client-server model where a web browser is a client communicating with the webserver which is hosting the website. Since 1990, this has become the foundation for data communication. HTTP is a standard and stateless protocol that is used for different purposes as well using extensions for request methods, error codes, as well as headers.
HTTP is a communication protocol which is employed for delivering data (usually HTML files, multimedia files, etc.) on the World Wide Web through its default TCP port 80. However, there are other ports also which can be implemented for this function. HTTP has two different versions, HTTP/1.0, which is the old one and the newest HTTP/1.1. In its older version, a separate connection was required. In the case of a new version, the same connection can be recycled several times.
Steps Involved in HTTP Request
A necessary HTTP request has the following steps:
- Initially, a link to the HTTP server gets opened.
- Then a request is sent.
- It does some processing on the server.
- Once the request processing is done, the response is sent back from the server.
- Finally, the connection is closed.
Architecture of HTTP
Here is the basic block diagram of web application architecture which makes use of HTTP in it.

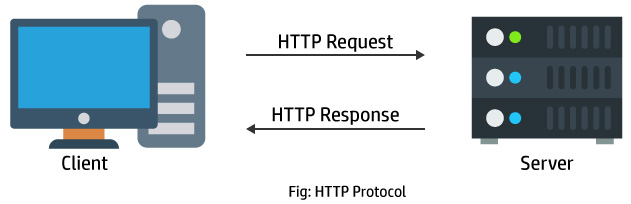
The HTTP is meant for request/response depending on a client-server architecture where the user requests information through a web browser to the web server, which then responds to the requested data.
Web Client: The client of this client-server architecture asks for a request to a specific server through the HTTP (TCP/IP connection) as a request method in the form of a URL. It also contains a MIME-like message that contains request modifier and client information.
Web Server: This accepts the request and process with a response by a status line, together with the version of the message's protocol as well as the success or error code, followed by a MIME-like message having server information, some metadata, and possible the entity-body content holding the requested information.
Features of HTTP
- HTTP is connectionless: An HTTP request is initiated by the browser (HTTP client) as per the user's request for information. The server will process the request and launch back with a response which the client waits for.
- HTTP is simple: HTTP/2 does the encapsulation of HTTP messages into frames; i.e., HTTP is typically designed to be plain and human-readable.
- HTTP is extensible/customized: HTTP can be integrated with new functionality by providing a simple agreement between a client and a server.
- HTTP is stateless, but not sessionless: HTTP is stateless, which means there is no connection among two requests being consecutively carried out on the same connection. However, when the core of HTTP is itself a stateless one, HTTP cookies provide in making use of stateful sessions. Through the concept of header extensibility, HTTP cookies can be incorporated into the workflow, making session creation on each HTTP request for sharing the same content.