There is a lot of software design pattern used for developing any application. During early days of application development, the approach of designing the User Interface, building the business logic as well as coding the logic part for the application was programmed and prepared in a single file which usually created lack of maintenance, make testing of application uneasy as well as reduce the scalability of any application. To overcome this, a model came into existence and gradually became popular. In this chapter, you will learn about the MVC architecture and its benefits.
What is MVC?
MVC is abbreviated as Model View Controller is a design pattern created for developing applications specifically web applications. As the name suggests, it has three major parts. The traditional software design pattern works in an "Input - Process - Output" pattern whereas MVC works as "Controller -Model - View" approach. With the emergence of the MVC model, creation of application takes different aspects individually into consideration. These aspects of the application are:
- UI Logic
- Input logic
- Business Logic
But there is a loose coupling between these aspects or elements. According to this model, each element needs to exist in an application but not tightly connected or interlinked. The UI logic deals with the view or front end of the application. The Input logic deals with the controller. Lastly, business logic deals with the model of an application. This loosely coupled element helps developers handle development complication when building any application. It helps users' enables in focus on one specific element of the implementation at a time. Take a scenario where you are working with business; you can specifically deal with that and focus on the business logic building without depending on the view logic.
History of MVC
MVC was introduced by Dr. Trygve Reenskaug into Smalltalk-76 programming language when he visited the Xerox Palo Alto Research Center (PARC) in mid-1970. Later the implementation became popular in other versions of Small-Talk. Then in the year 1988, the articles in "The Journal of Object Technology (JOT)" bring the whole picture of MVC as a well-accepted concept.
The different versions of MVC later came into existence with the requirement for application designing. These are:
- Hierarchical model-view-controller (HMVC).
- Model-view-presenter (MVP).
- Model-view-adapter (MVA).
- Model-view-viewmodel (MVVM) and some others.
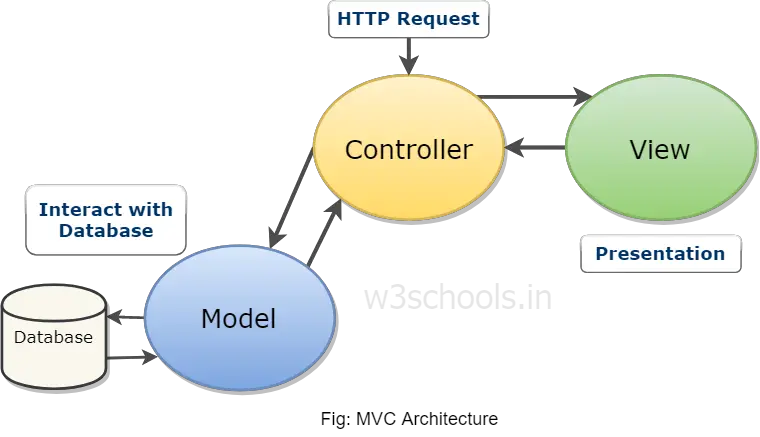
Let us discuss the three components of MVC in brief:
- Model: The Model encloses the clean application related data. But the model does not deal with any logic about how to present the data.
- View: The View element is used for presenting the data of the model to the user. This element deals with how to link up with the model's data but doesn't provide any logic regarding what this data all about or how users can use these data.
- Controller: The Controller is in between the model and the view element. It listens to all the incident and actions triggered in the view and performs an appropriate response back to the events.

Benefits of Using MVC Architecture
- Logical clustering of related acts on any controller can be achieved through MVC.
- Various developers can work at the same time on different parts the same application-controller, model, and the views part.
- In MVC, models can have numerous views.